
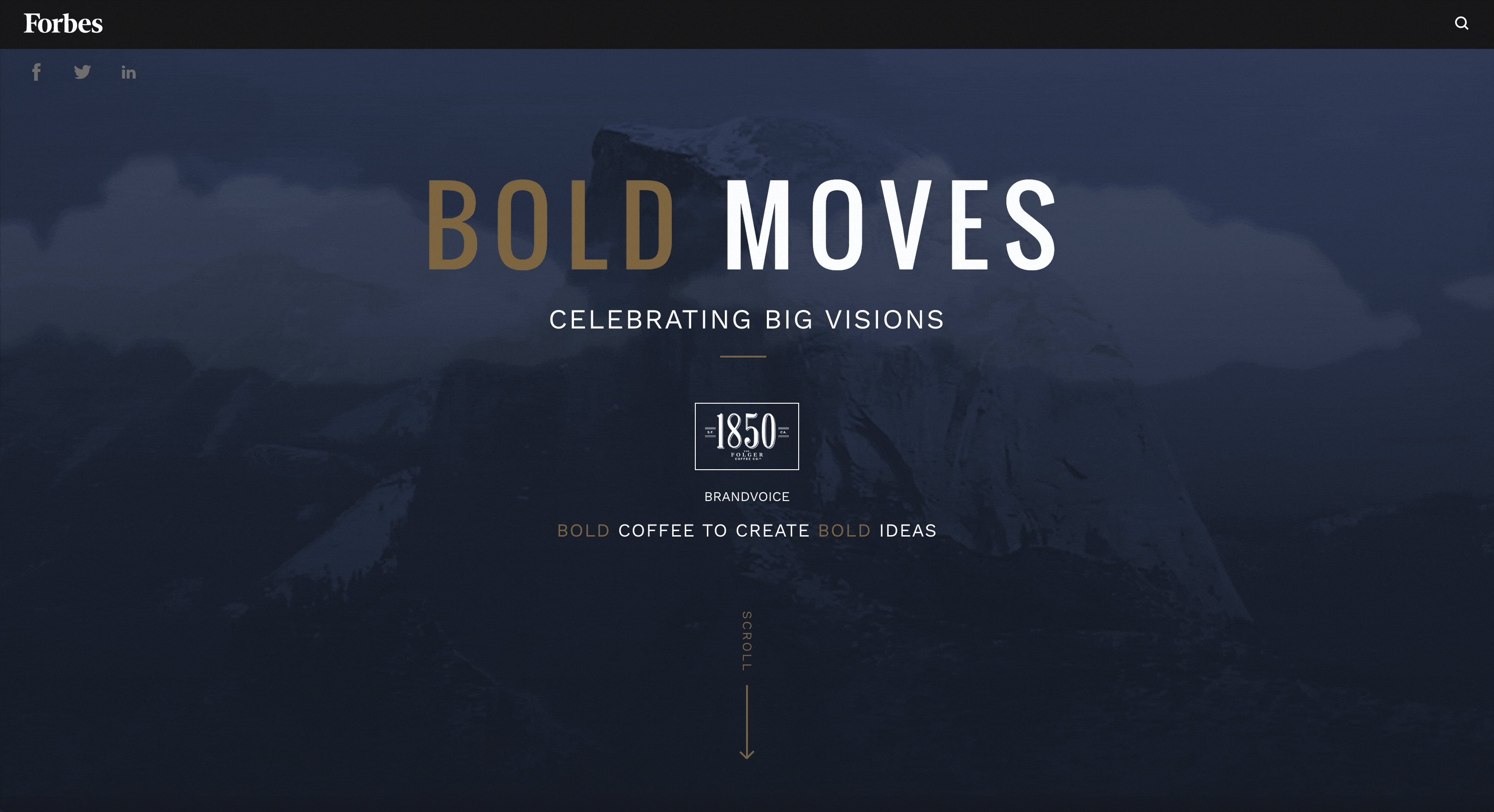
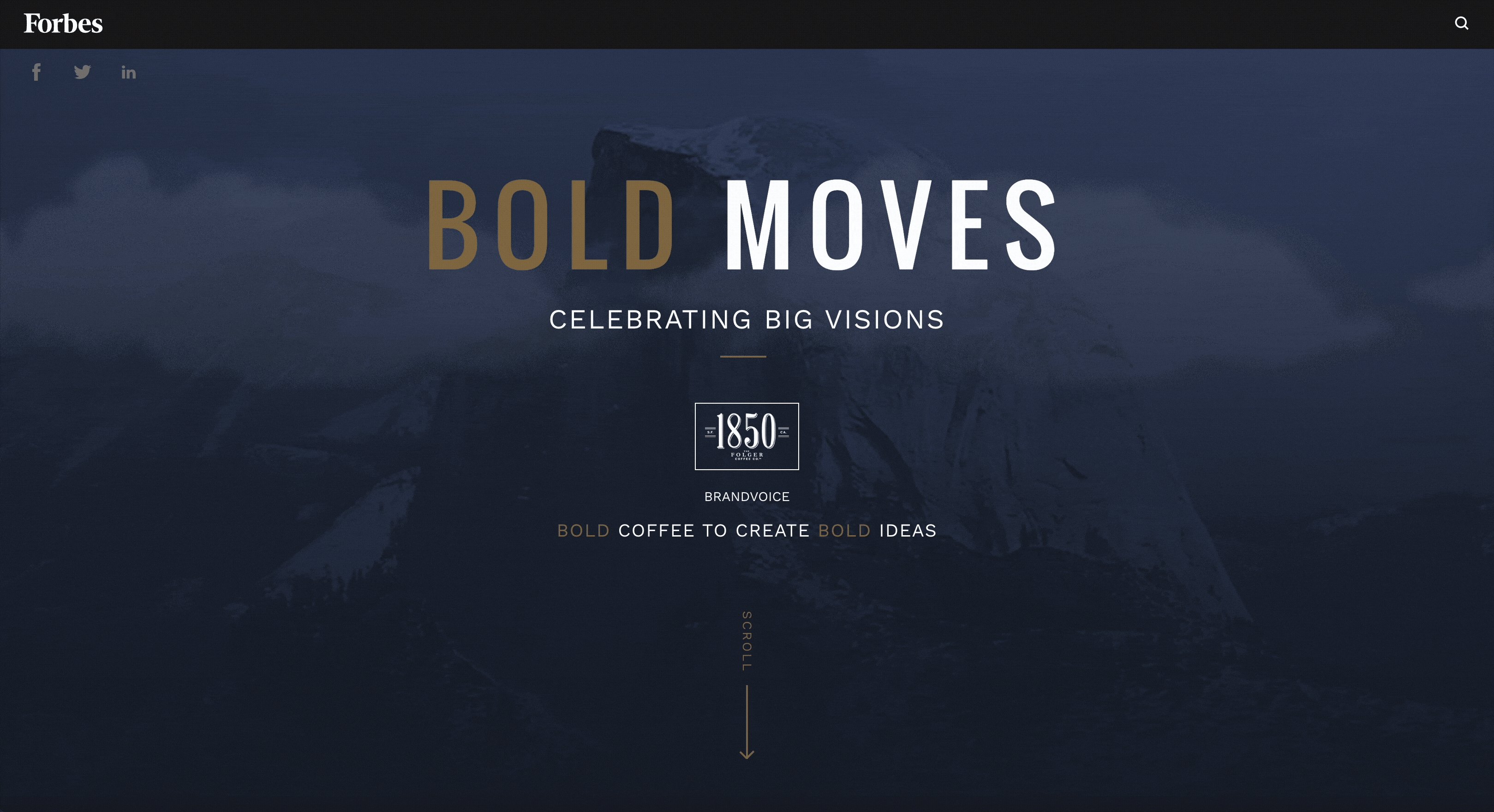
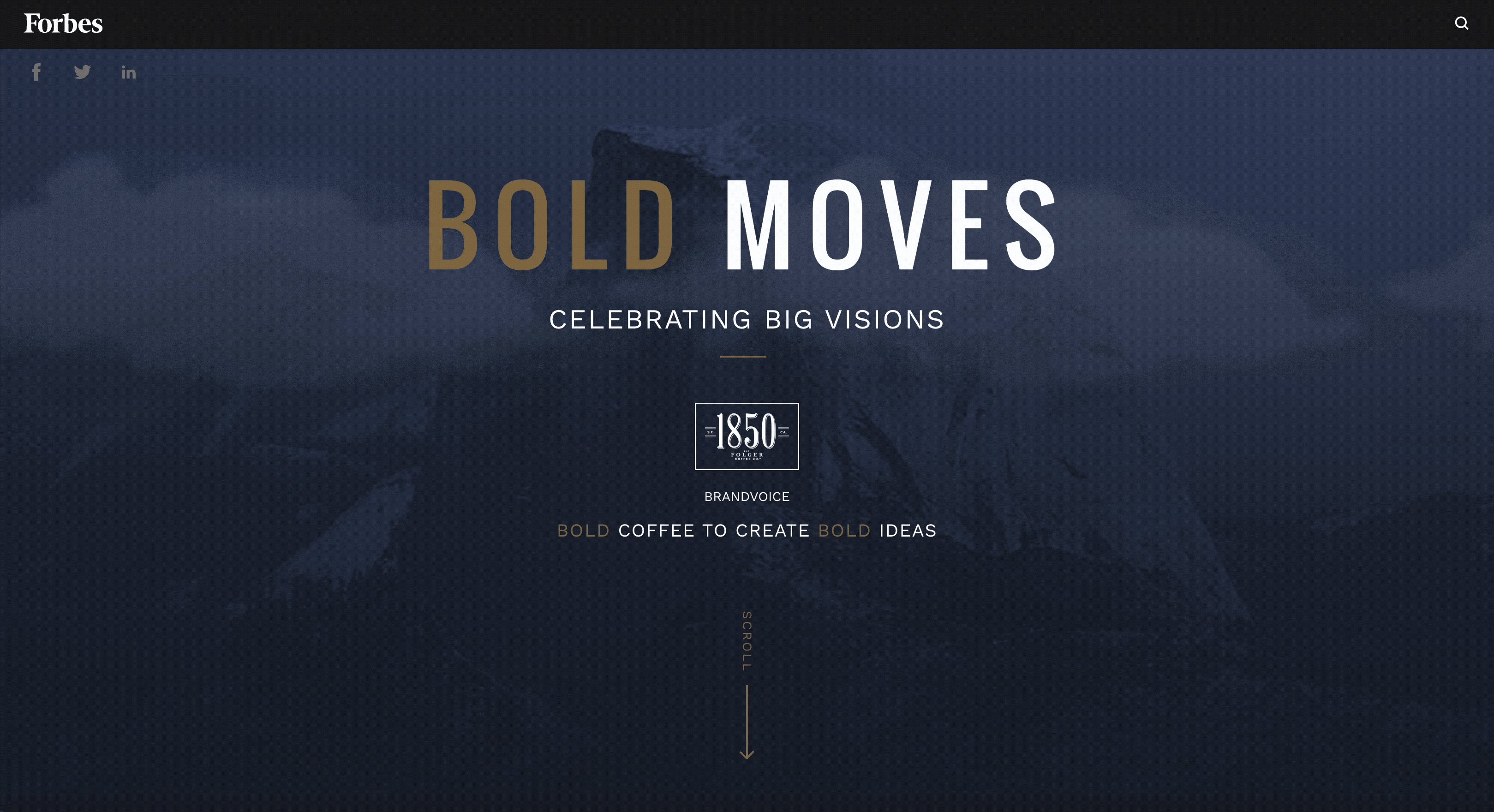
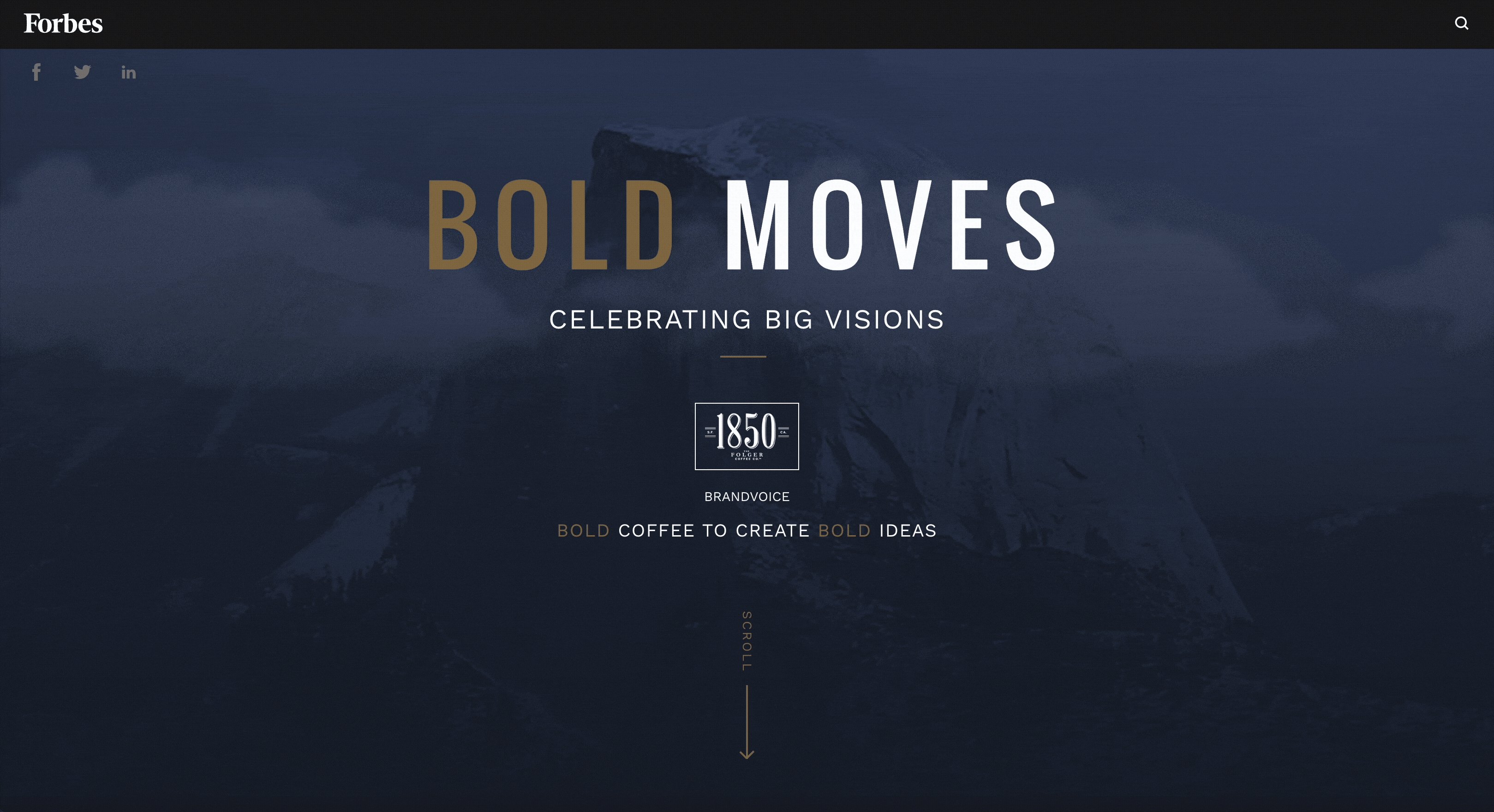
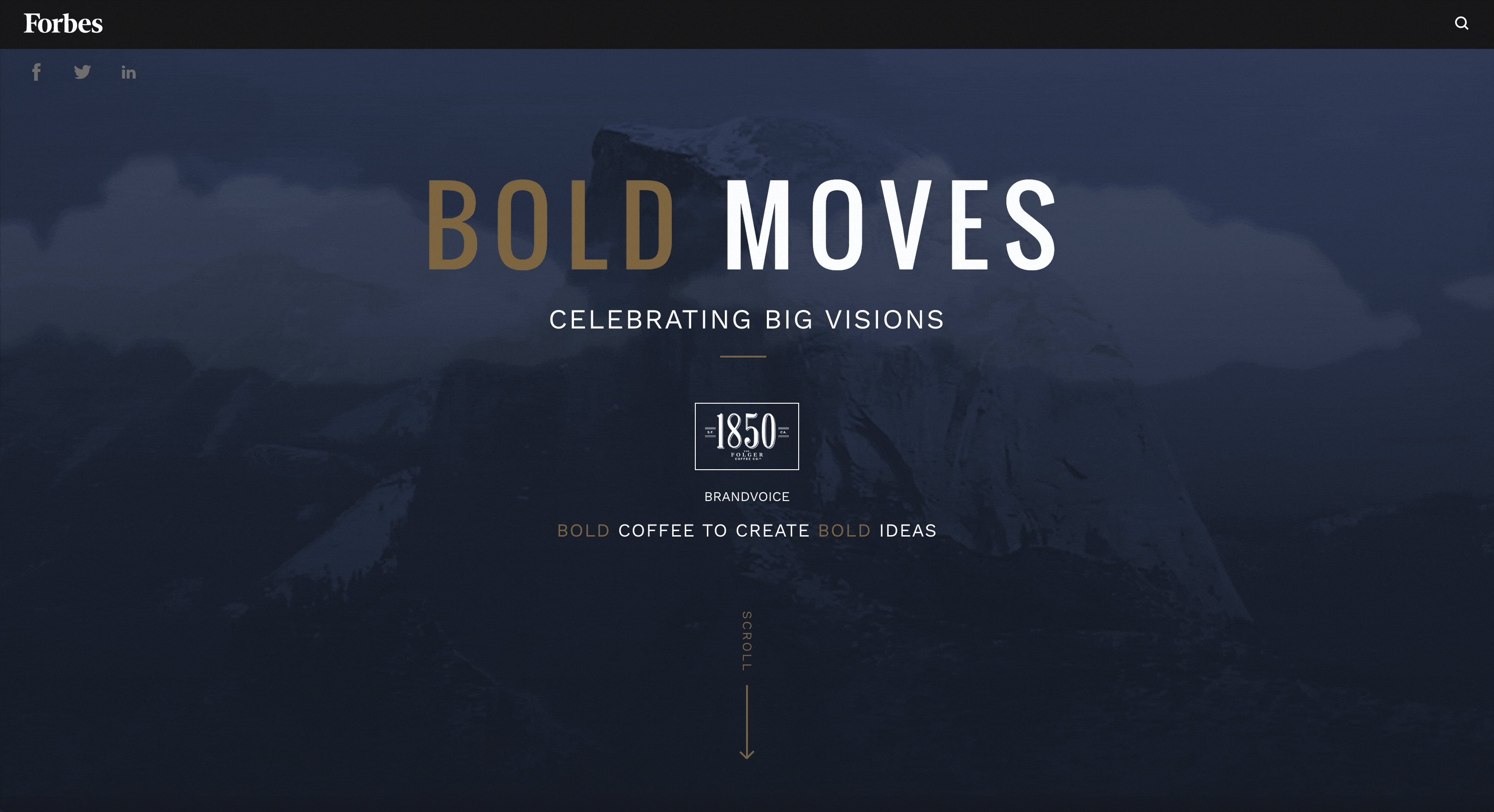
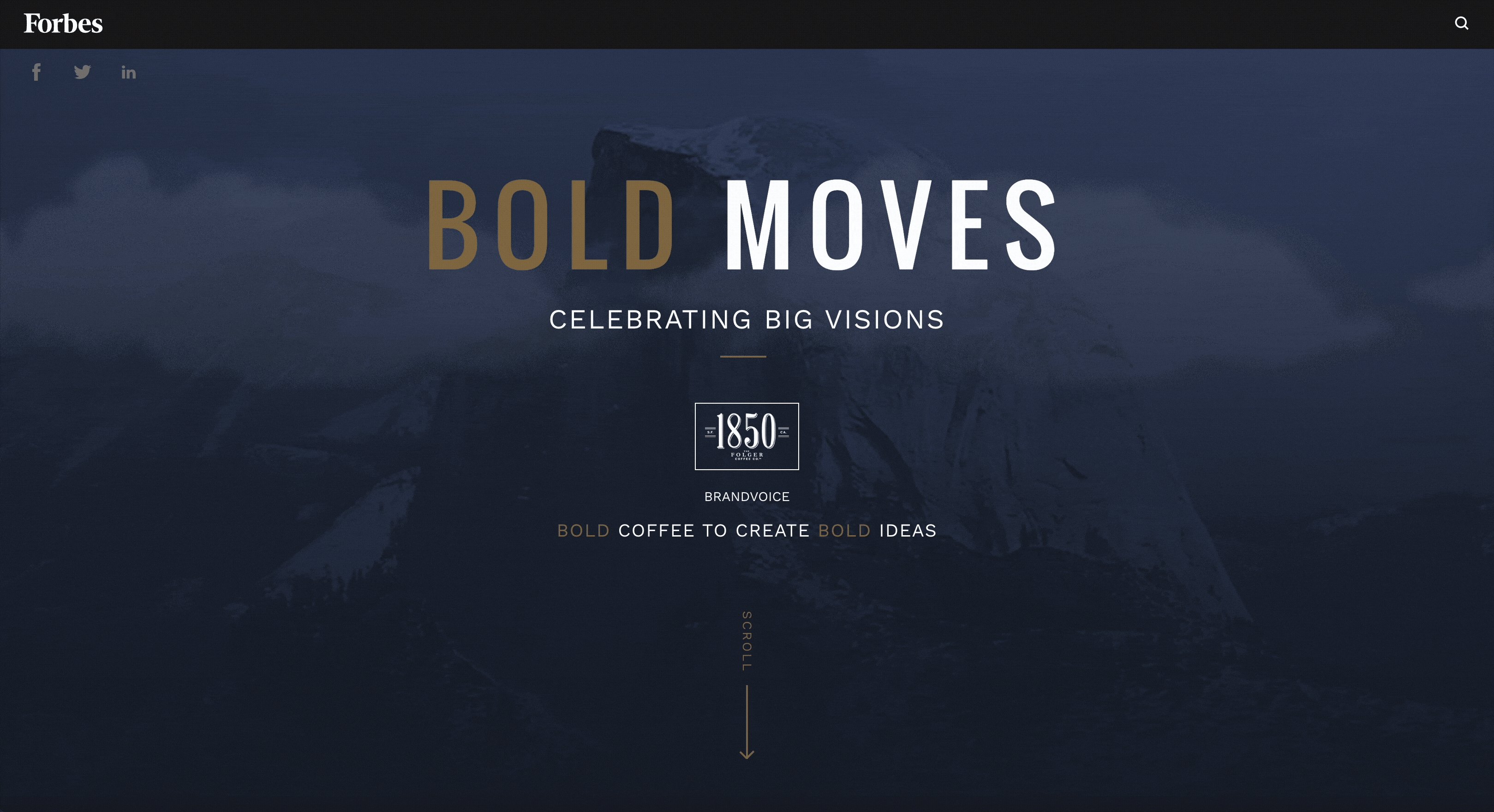
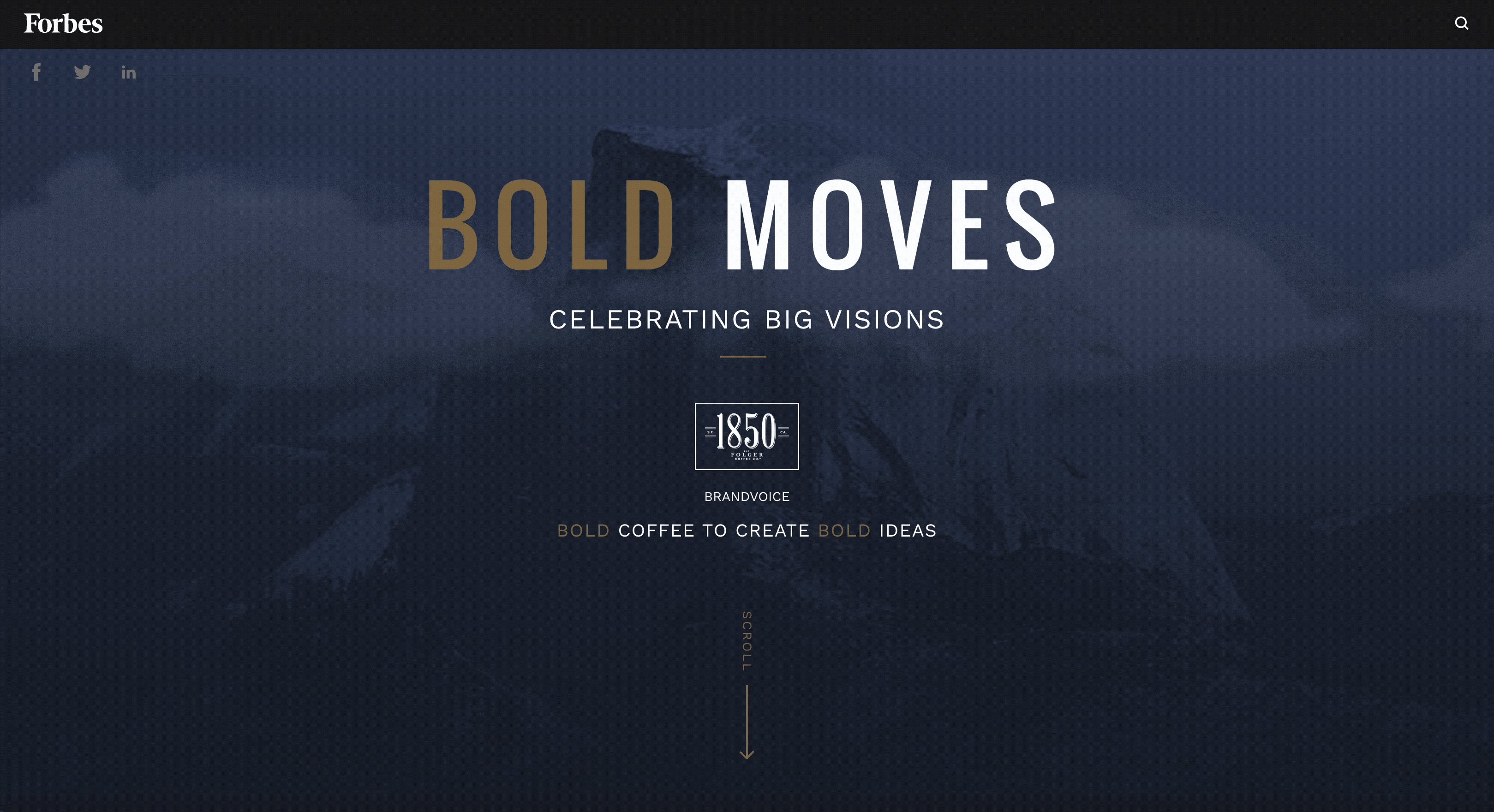
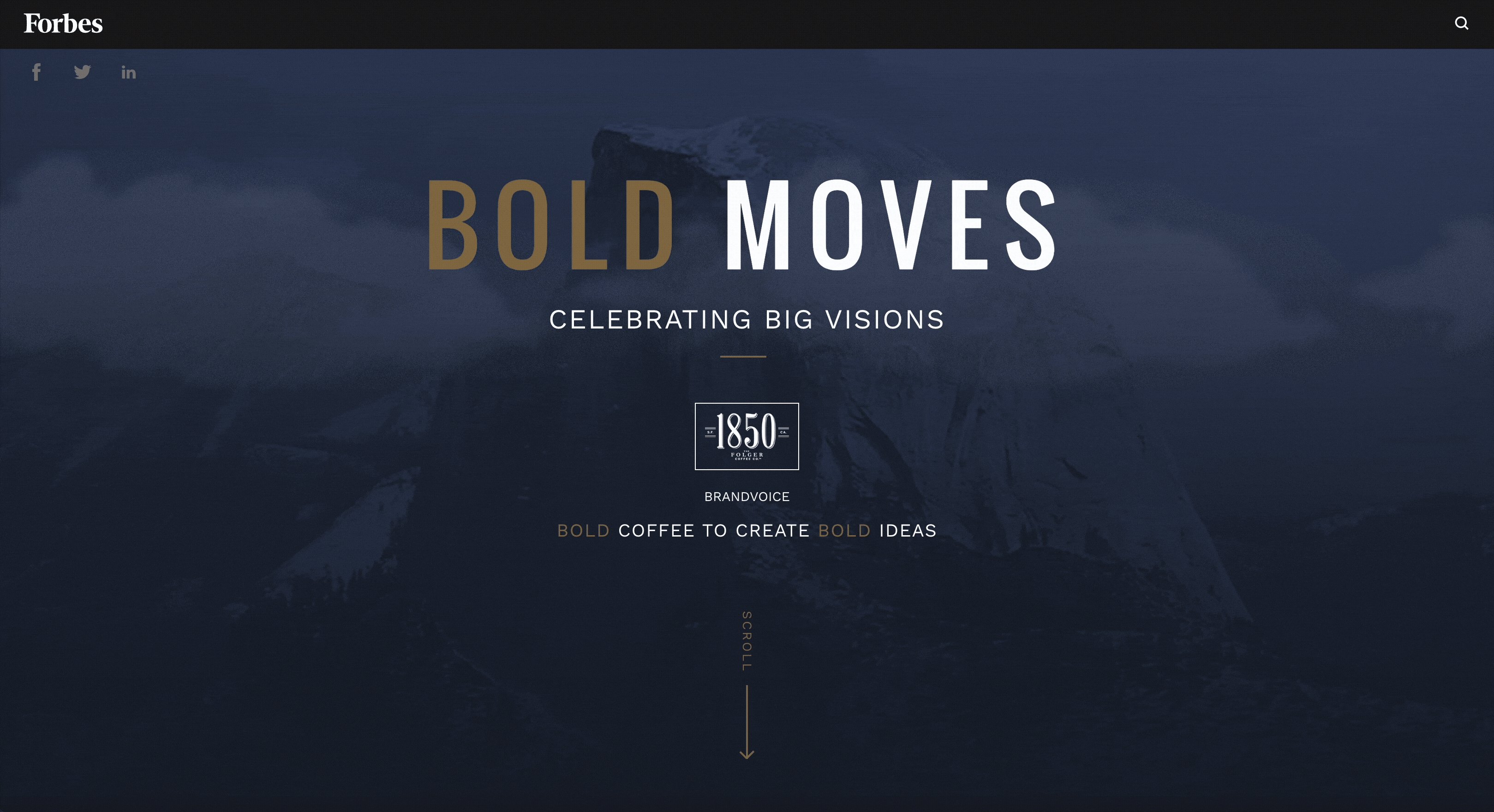
A key visual of El Capitan with animated clouds ties the contest webpage to the Folger's 1850 brand identity.
Forbes
Client: Folgers 1850
Role: UX/UI Designer
Team: Myself, 1 Engineer, 1 Content Strategist
Tech: Sketch, Zeplin, Saas/CSS, JavaScript

A key visual of El Capitan with animated clouds ties the contest webpage to the Folger's 1850 brand identity.
This activation with Folgers 1850 brand coffee was a contest where young entrepreneurs submitted their “bold moves” highlighting their innovative approach to business.
Deliverables included a custom page experience where users submitted entries, and later displayed profiles of the contest winner and two runners up.
I designed the page elements and layout for both the contest entry and results pages, and created a visual identity that tied closely to the brand. I employed large fonts with aggressive letter spacing and ample negative space to give a feeling of expansiveness.
Because the brand’s story tied to the California Gold Rush, I used photography of the iconic summit of El Capitan as a key visual, and animated misty clouds over it for added presence. Subtle animations injected moments of delight that tied into the idea of discovery and “modern-day pioneers.”

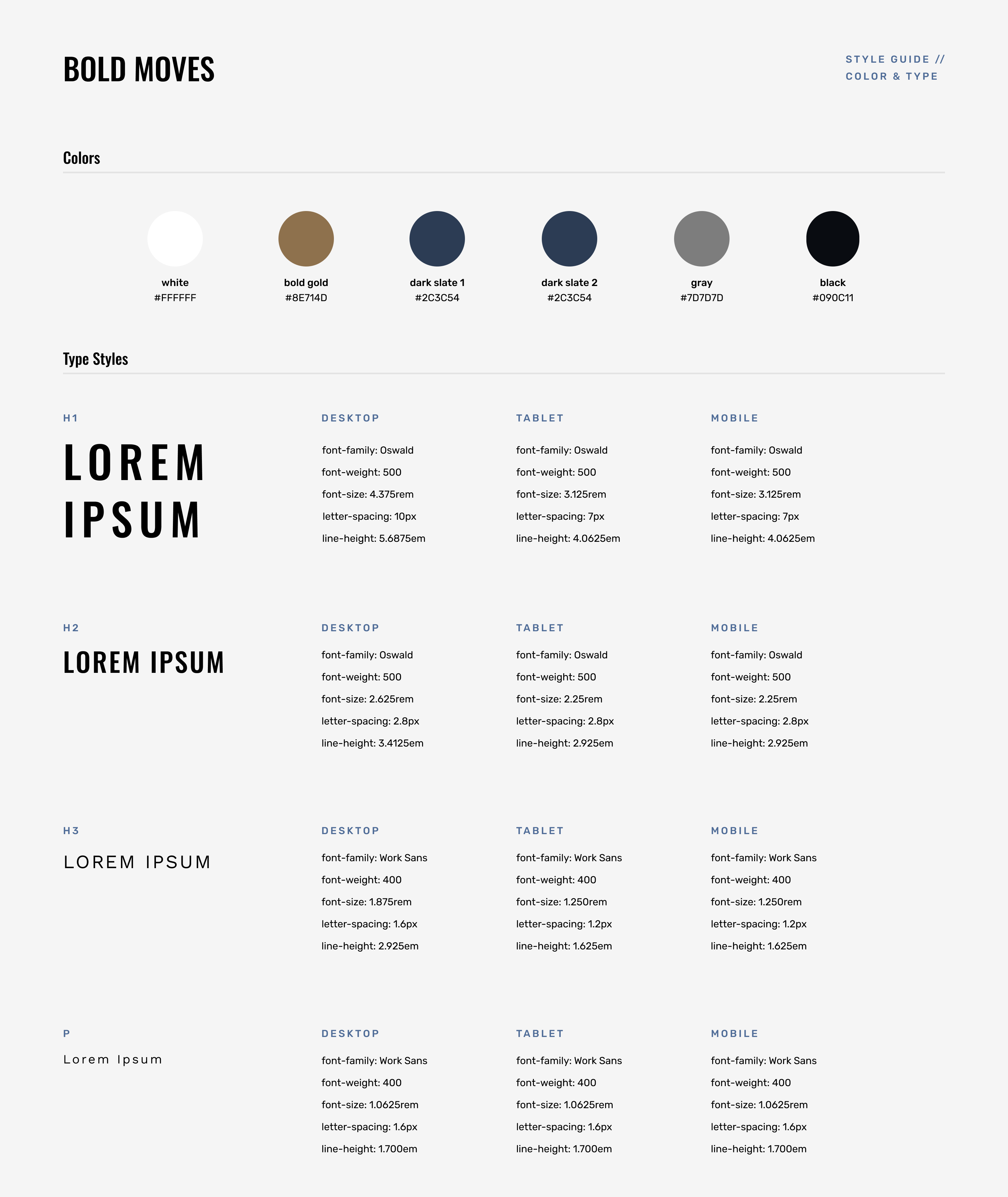
I created a Bold Moves project style guide to more easily align developers and stakeholders.
The contest ran for three months, receiving over one thousand entries. In the end, the brand got crucial exposure to their target demographic of young entrepreneurs, people of color, and women founders.

This project depended on professional photography of the contest finalists to aid storytelling.
For me, this was crucial experience working with a client that was a household name, but looking to find a new audience. I learned more about animation on the web and interaction design through working closely with the project’s lead developer.
Copyright © 2025 Andres Jauregui. All rights reserved.